Olá Pessoal,
O post de hoje saiu após muito sofrimento de tentar criar um maven Project rodando com Jetty, mas que eu não precisasse ter o jetty na máquina local e que desse suporte JSF. Parece algo simples e fácil, concorda? Mas me deu uma dor de cabeça e consumiu praticamente 2 dias de tentativas. Vamos entender o motivo.
Lets go …
Contexto
Bem, eu precisava criar um projeto para ter tudo gerenciado pelo maven. Primeiro eu decidi sair do TomCat e ir para o Jetty, pois a performance do tomcat e outros problemas que estava tendo com o servidor estavam sendo criticos, mas eu não queria ter o jetty na máquina local para poder rodar minha app, queria fazer isso de maneira simples pelo maven, daí veio as alternativas:
- Criar um projeto webapps usando o archetype do maven;
- Criar um dynamic web Project e adicionar o maven ;
- Criar um projeto maven usando archetype JSF disponíveis;
- Criar um projeto JSF e depois adicionar maven + jetty
- Plugin jetty Eclipse via Eclipse Market
Nenhuma dessas alternativas funcionou como eu queria. Muitos dos archetype disponíveis lá no maven estão “bugados” e simplesmente não iniciam aplicação. A opção 2 só funcionava sem JSF, ao adicionar “JSF capacibilities” pelo eclipse simplesmente exigia ter o jetty local para apontar. O mesmo para a opção 4. A opção 3 simplesmente nenhum dos archtype que tentei subia app. Tentei até arrumar, mas era muita mão e tempo que seria gasto. A opção 5 ainda está a desejar, os plugins que testei disponíveis no eclipse market simplesmente estavam cheio de bugs, fora quando não travava a IDE.
E a solução?
Mais simples do que imaginei. Apenas criei um simple maven Project.

Clique em finish. E terá um projeto com a estrutura a seguir:
Vamos criar nosso web.xml, WEB-INF e lib.
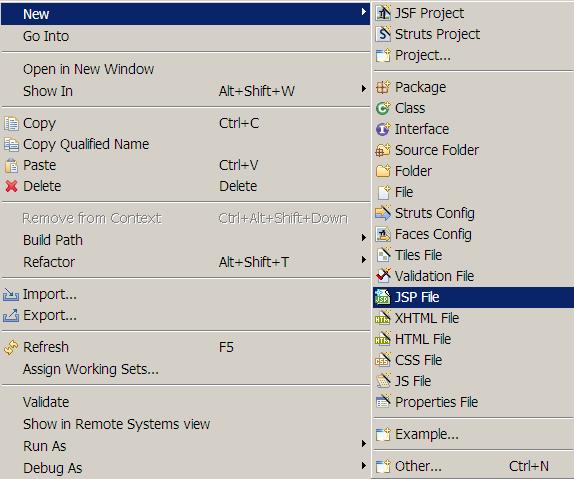
Para os arquivos web.xml e face-config.xml, é simples. Apenas crie um JSF Project e copie o web.xml e face-config.xml gerado. Não recomendo querer criar os arquivos na mão, pois você pode ter erros por digitar algo errado e acabar perdendo tempo fixar algo que não agrega muito valor.
Adicione as libs que você precisa:
Novamente copiei do projeto jsf. E adicionei as do JSF 2.0 : jsf-api-2.0.9.jar e jsf-impl.jar
Agora vamos configurar o arquivo pom do maven:

Feito isso crie um arquivo index.jsp em webapp e dentro de body coloque o que achar necessário para testar.
Observe que criei um arquivo xhtml para poder testar o JSF 2.0. Nele apenas uso uma tag <h:outputLabel value=”Lopes Neto” /> assim verifico se realmente o projeto está dando suporte ao JSF.
Rodando aplicação
Para rodar aplicação é bem simples, clique com o botão direito no projeto e siga os passos a seguir:
Clique em maven build e vamos adicionar um build para iniciar o maven
<img mavenrunconfigjettyrun>
Apenas selecione o projeto em base directory e em goals coloque jetty:run que é para iniciar o servidor.
E agora basta acessar e ver sua aplicação rodando sem o jetty local, apenas através do maven:
Enfim, foi a forma que consegui fazer o maven rodar para projetos JEE com JSF sem ter o jetty local na máquina. Não posso dizer que fiquei satisfeito com essa solução, mas foi a que me deu menos dor de cabeça.
Vou ficando por aqui. See ya!!
Abraços!