
olá Pessoal,
Nesse post vou mostrar como brincar com JSF no Eclipse criando uma simples aplicação usando JSF + facelets e armazenar os dados em um ArrayList. A ideia é mostrar o desenvolvimento simples e ágil com o framework sem Banco de Dados (já mostramos em outros posts como usar JSF + DB veja na categoria JSF).
Lets go…
Note: A versão do JSF que vamos usar aqui é a 1.2. Na versão 2.0 o uso de facelets é padrão. Mas, ainda não “instalei” a nova versão aqui.
Oportunidade Java
profissional desenvolvedor em Java, para um projeto do Banco Votorantim.
> Para adiantar, utilizamos:
> · Hibernate 3.2
> · jfreechart 1.0.12
> · spring 2.5
> · struts 1.3.9
> · quartz 1.6
> · dwr 1.59
> · displaytag 1.1.1
> · jasperreports 3.5.0..
> · Tomcat 6.0
> · Alguns relatórios estão desenvolvidos em iReports
enviar cv para:helio@wbctech.com.br
Requisitos:
Passo 1
Crie um JSF Project.
Vamos criar o JavaBeans para essa aplicação. Que será chamada de Usuário. Portanto crie uma classe Java chamada Usuario dentro do package br.com.camilo. Veja:
package br.com.camilo;
public class Usuario {
private String nome;
private String email;
public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
Passo 2
Agora precisamos criar um controlador que vai ter como objetivo salvar e exibir os dados.
package br.com.camilo.controller;
import java.util.ArrayList;
import javax.faces.application.FacesMessage;
import javax.faces.context.FacesContext;
import javax.faces.model.DataModel;
import javax.faces.model.ListDataModel;
import br.com.camilo.Usuario;
public class Controler {
private Usuario user;
/*lista de objetos do tipo Usuario, assim podemos acessar os atributos javabean */
private ArrayList lista = new ArrayList();
public ArrayList getLista() {
return lista; }
public void setLista(ArrayList lista) {
this.lista = lista;
}
public Usuario getUser() {
return user;
}
public void setUser(Usuario user) {
this.user = user;
}
public Controler(){
user = new Usuario(); //cria um novo objeto
}
public void adicionar(Usuario us){
lista.add(us);
}
public void remover(Usuario us){
lista.remove(us);
}
public String salvar(){
this.adicionar(user);
FacesContext context = FacesContext.getCurrentInstance(); //criando uma instancia FacesContext
FacesMessage message = new FacesMessage("Salvo com sucesso");
context.addMessage(null, message);
return "salvar";
}
public DataModel getExibir(){//retorna os elementos na lista
return new ListDataModel(lista);
}
//cria um novo objeto, quando o botao novo for chamado
public String novo(){
user = new Usuario();
return "novo";
}
public String remover(){
this.remover(user);
FacesContext context = FacesContext.getCurrentInstance();
FacesMessage message = new FacesMessage("Removido com sucesso");
context.addMessage(null, message);
return "remover";
}
}
Passo 3
Criar o formulario e a pagina de resultado. Para isso crie uma arquivo chamado formemail.xhtml e outro no chamado de resultado.xhtml.
Deixe seu arquivo conforme o code abaixo:
Altere o arquivo resultado.xhtml:
Passo 5
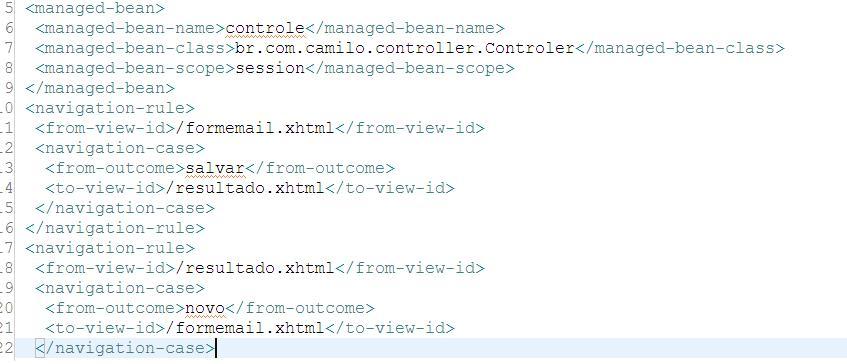
Agora precisamos configurar o arquivo faces-web.xml. Abra o faces-web.xml no modo source e adicione o code abaixo:

passo 6
Agora vamos testar aplicação clique com o botao direito sobre o arquivo formemail.xhtml e escolha a opcao abaixo:

Na próxima tela vá no diretorio apache = => e escolha TomCat 6.0 e clique em finish. Aguarde o web browser dentro do eclipse abrir e teste aplicação. Veja alguns prints.



note: Esses plugins para wordpress tem hora que stressa e bagunça todo o code. Mas, estou deixando o projeto para download, aqui.
Valeu!Pessoal, Espero que tenham gostado. Até o próximo post.