
olá Pessoal,
Sempre tive dúvidas como ter em um único form do JSF, duas ou mais opções com base em uma condicao XYZ, algo como: o botão alterar/cadastrar só vão aparecer com base na requisição do usuário/cliente. Há varias formas de fazer isso. Mas, em um belo dia, estou navegando na documentação do JSF, e do nada vejo algo interessante sobre o assunto e resolvi testar e deu certo.
Então hoje vou mostrar como não ter dois formulários cadastrar.jsp e alterar.jsp. Será um único formulário (formulario.jsp) e com base no que for solicitado, ele terá um botão cadastrar ou alterar visivel para o usuario.
Lets go…
Starting…
Primeiramente estarei limitando o post à JSF, então configuração de conexão com banco de dados, e outros tópicos relacionado não farão parte. Vou levar em consideração que você tem sua app rodando e quer usar este recurso. Aqui temos o Hibernate como nosso frameworks de persistência.
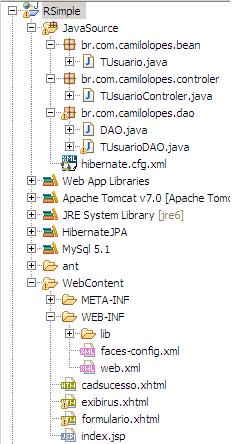
A seguir tem o projeto que criei para como teste:

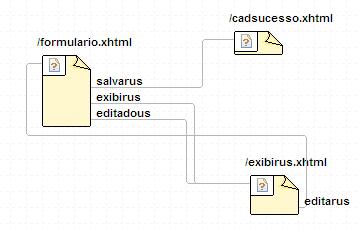
A seguir temos o meu face-config.xml

Development
Vamos colocar mão na massa e fazer as devidas configurações.
Passo 1
Alterar as classes de persistência, é o primeiro ponto. Então adicione o método responsável por alterar como o nosso:
public void atualizar(TUsuario tusuario){
begin();
getSession().merge(tusuario);
try{
commit();
}catch (HibernateException e) {
rollback();
}}
O método begin() vem de uma classe generica DAO, minha. Veja:
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.cfg.AnnotationConfiguration;
public class DAO {
private static final ThreadLocal<Session> threadlocal = new ThreadLocal<Session>();
private static final SessionFactory sessionfactory = new AnnotationConfiguration()
.configure().buildSessionFactory();
public static Session getSession() {
Session session = (Session) threadlocal.get();
if (session == null) {
session = sessionfactory.openSession();
threadlocal.set(session);
}
return session;
}
public void begin() {
getSession().beginTransaction();
}
public void commit() {
getSession().getTransaction().commit();
}
public void rollback() {
getSession().getTransaction().rollback();
}
public void close() {
getSession().clear();
threadlocal.set(null);
}
Passo 2
Levando em conta que você vai editar o usuário a partir de uma tabela onde exibi todos os usuarios, então você vai precisar inserir na classe de persistencia o seguinte método:
public List listaUsuarios(){
Query query = getSession().createQuery(“from TUsuario tu order by tu.nome asc”);
List<TUsuario> lista = query.list();
return lista;
}
Passo 3
Feito isso va para a classe controladora, aquela de comunicação com o JSF, e insira o seguinte método
public TUsuario getEditorDelete(){
TUsuario tus = (TUsuario) model.getRowData();
return tus;
}
Agora já sabemos, qual linha será editada, observe o que os métodos a seguir fazem:
public String editar(){
TUsuario tu = getEditorDelete();
setTusuario(tu);
return “editarus”;
}
public String editado(){
TUsuarioDAO tusdao = new TUsuarioDAO();
tusdao.atualizar(tusuario);
return “editadous”;
}
O primeiro dele é chamado quando clicamos no link editar, daí ele vai para o formulario.jsp e o segundo método editado() é quando clica no botão submit para fazer a persistencia e alterar o valor daquele objeto.
Passo 4
Agora vamos alterar.jsp nossa pagina formulario.jsp para exibir o botão correto com base na requisição do usuário.
No seu formulário os botões submit deixando desse modo:
<input jsfc=“h:commandButton”
rendered=“#{tUsuarioControler.tusuario.nome==null}” id=“bsalvar”
type=“submit” value=“Salvar” action=“#{tUsuarioControler.salvarUS}” />
<input jsfc=“h:commandButton”
rendered=“#{tUsuarioControler.tusuario.nome!=null}” id=“balterar”
type=“submit” value=“Alterar” action=“#{tUsuarioControler.editado}” />
Conclusão
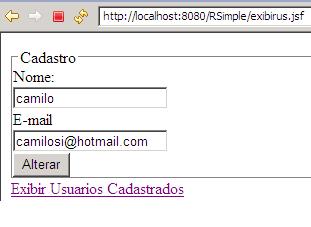
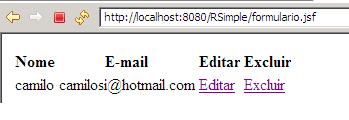
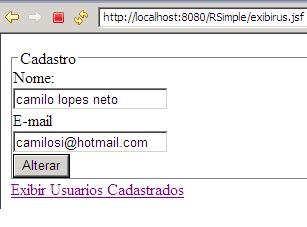
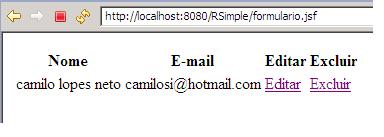
Observe que apenas adicionamos um atributo que é o rendered onde tem o teste, caso seja null é porque será um novo usuário, porem se for diferente é porque será alterado, nessa condição apenas um dos botões serão exibidos. Vejam uns testes que fiz, ao executar minha aplicação:




Vou ficando por aqui, espero que o post tenha sido útil.Preparei este post tem um tempinho já porém, só agora conseguir publicar, pois a lista é grande :).
see you next post!!!