olá Pessoal, depois de muito tempo sem trazer uma série para o post, resolvir criar uma para quem está querendo aprender um framework para JEE, nesse caso JSF, onde vou mostrar como criar um formulário usando esse framework tendo a IDE Netbeans como ambiente de desenvolvimento e o glassfish como servidor de app. Parece um exemplo bobo, “criar formulário de login/senha” mas usaremos esse exemplo “bobo” para mostrar como é mais prazeroso usar JavaServerFaces para desenvolvimento JEE. Então para quem está aprendendo o framework da Sun nada melhor dar os primeiros passos com exemplos simples, concorda ? Então temos aqui o primeiro post da série JSF, nos próximos veremos exemplos mais “hot” e finalizaremos a série conectado JSF com BD. Não esqueçam de analisar a produtividade oferecida com o framework e a facilidade de manutenção.
Lets go…
Um pouco sobre JavaServerFaces
É um framework desenvolvido pela Sun, tendo como objetivo facilitar o desenvolvimento de aplicações Web através de componentes de interface de usuário (GUI) e conectar estes componentes a objetos de negócios. Read more…
Livro JSF in Action :Estou lendo este livro para aprimorar meus conhecimentos sobre o framework e realmente o material está excelente, com uma leitura bem confortável. E o melhor nem tão caro é para quem tem cartão internacional e puder comprar no amazon.com (aqui no Brasil nao sei o valor do livro, mas tenho certeza que será mais caro).
Requisitos:
Passo 1
Aqui vamos criar o projeto e o Bean para que o JSF possa acessar.
-
crie um novo projeto no NB. Dê nome ao projeto, e depois clique em next.
-
Na quarta parte onde deve escolher algum framework marque JavaServerFaces. Em Servlet URL Mapping altere para *.jsf . Em seguida clique em finish
-
A estrutura do seu projeto deve ser semelhante a da imagem a seguir
faces-config.xml = é o arquivo de navegação da sua aplicação com jsf.
-
crie uma classe java chamada CamBean tendo uma variavel do tipo String nome e em seguida use a tecnica de refatoração “encapsulated field” da IDE. Clique no menu Refactor ==> Encapsulated Field. Em seguida diga que os metodos serão public e os campos private.
-
Crie um método chamado verifica com o tipo de retorno String
Passo 2 Criar o formulário usando JSF. Para isso altere o arquivo welcomeJSF.jsp deixando como na imagem a seguir
Passo 3
Fazer o mapeamento no arquivo face-config.xml, para navegação da aplicação.
-
abra o face-config.xml, normalmente esse estará no modo PageFlow altere para XML e clique com o botão direito em qualquer parte em branco e depois clique na opcao como na imagem a seguir.
-
Agora vamos inserir as regras, para qual pagina inicial deve ser chamada como default. Faça o mesmo procedimento da imagem anterior, mas dessa vez escolha Add Navigation Rule. E preencha a tela que apareceu conforme abaixo.
-
Salve as alterações. E em seguida crie duas páginas JSP uma com o nome de sucesso.jsp e outra falha.jsp. Essas serão as páginas que serão exibidas de acordo com o resultado.
-
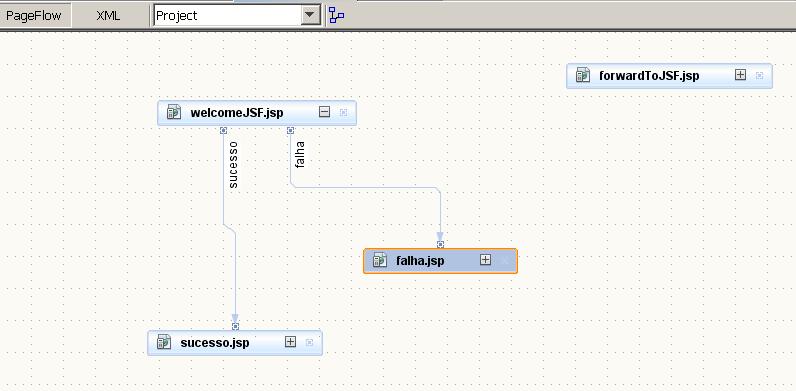
Abra o arquivo face-config.xml no modo PageFlow e deixe conforme a imagem a seguir.
Testando aplicação
Para testar aplicação é bem simples, basta clicar com o botão direito do mouse e escolher a opção “Run” e aguardar.
Bom, pessoal! Vou ficando por aqui, e espero que tenham gostado deste primeiro post da série. Até o próximo post.
Um abraço,